My Hands-On Experience with WP Rocket: A Review

In the fast-paced digital world, website speed is more crucial than ever. Slow loading times can lead to high bounce rates, poor user experience, and even lower search engine rankings. This is where WP Rocket comes in—a powerful caching plugin designed to optimize your WordPress site’s performance effortlessly.
In this blog post, I’ll share my personal experience with WP Rocket, its standout features, how it transformed Dear Wishes (our blog), and how it helped our ace Core Web Vitals and how it can help to yours too.
Why WP Rocket Stands Out
WP Rocket is more than just a caching plugin; it’s a comprehensive performance optimization tool for a website. Here are some of the key features that set it apart:
- Ease of Use: WP Rocket is incredibly user-friendly. Unlike other plugins that require complex configurations, WP Rocket starts optimizing your site immediately upon activation.
- Page Caching: This feature creates an ultra-fast load time, which is essential for improving SEO and increasing conversions.
- Cache Preloading: WP Rocket automatically builds the cache, ensuring your site is always fast, even for first-time visitors. This feature is particularly useful for ensuring that all pages are cached and ready to serve quickly.
- Browser Caching: This feature stores static files on your visitors’ browsers, reducing the load on your server and speeding up subsequent visits.
- GZIP Compression: WP Rocket compresses your web pages, making them lighter and faster to load.
- Database Optimization: This feature cleans up your database, removing unnecessary data and improving overall performance.
- Lazy Loading: WP Rocket delays the loading of images until they are needed, significantly speeding up your site.
- Minification and Concatenation: This feature reduces the size of your HTML, CSS, and JavaScript files, making your site load faster.
- CDN Integration: WP Rocket seamlessly integrates with Content Delivery Networks (CDNs), ensuring your site loads quickly for visitors around the world.
- Heartbeat Control: This feature reduces the frequency of the WordPress Heartbeat API, saving server resources.
How WP Rocket Helps with Core Web Vitals
Core Web Vitals are a set of metrics introduced by Google to measure the user experience of a webpage. They include:
- Largest Contentful Paint (LCP): Measures loading performance.
- First Input Delay (FID): Measures interactivity.
- Cumulative Layout Shift (CLS): Measures visual stability.
WP Rocket addresses all these metrics effectively:
- LCP: By implementing caching and optimizing images, WP Rocket ensures that the largest contentful paint happens quickly.
- FID: The plugin’s features like lazy loading and minification reduce the time it takes for the page to become interactive.
- CLS: WP Rocket’s lazy loading and other optimization techniques help maintain visual stability, reducing layout shifts.
Case Study: Improving DearWishes.com with WP Rocket
As the owner of DearWishes.com, a newly started wishes platform, I’m always looking for ways to enhance the user experience and improve our site’s performance. Slow loading times were a significant concern, affecting not only user satisfaction but also our search engine rankings. That’s when I decided to give WP Rocket a try, and the results have been truly transformative.
Before WP Rocket:

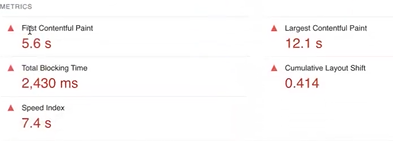
Before implementing WP Rocket, DearWishes.com was struggling with average load times of around 9 seconds. This sluggish rates and lower conversion rates, which were directly impacting our business. My Google PageSpeed Insights score was a disappointing 24/100 on mobile and 51/100 on desktop, and Core Web Vitals were far from ideal:
- Largest Contentful Paint (LCP): 3.8 seconds
- First Input Delay (FID): 150 milliseconds
- Cumulative Layout Shift (CLS): 0.20
I knew I needed a robust solution to address these performance issues and provide a better experience for our visitors.
Discovering WP Rocket:
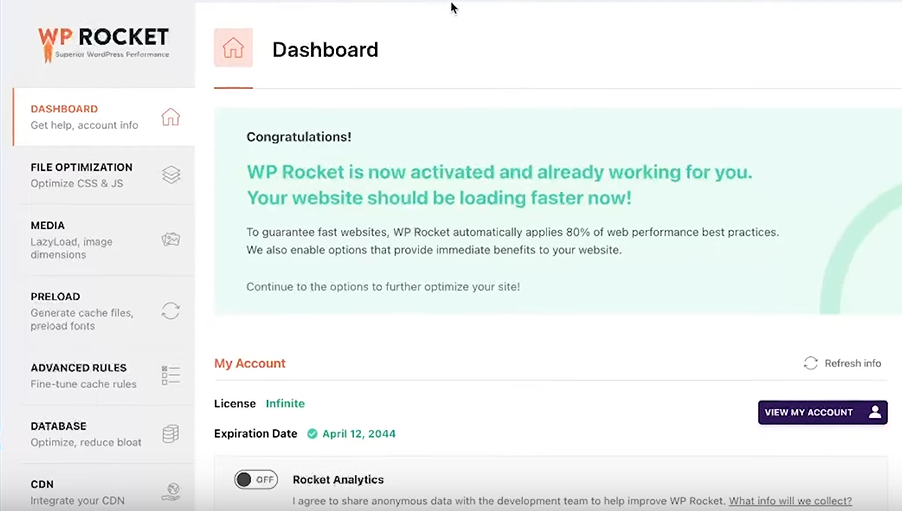
After some research, I came across WP Rocket and was intrigued by its comprehensive set of features and positive reviews. I decided to give it a shot, and the installation process was a breeze.
Implementing WP Rocket:

I installed WP Rocket on DearWishes.com and configured it to address the performance bottlenecks.
WP Rocket started optimizing my site immediately upon activation, which was a pleasant surprise. Without any personalized setting, with just default, my site has been tremendously improved in terms of speed and core web vitals.
Also, I have tweaked the following features to make my site more fast:
- Caching: I activated page caching and cache preloading to ensure that all pages were cached and ready to serve quickly. This feature was particularly useful in maintaining fast load times for all visitors, including first-time users.
- File Optimization: I minified and combined CSS and JavaScript files to reduce their size and the number of requests. This significantly improved the loading speed of my site.
- Media Optimization: I implemented lazy loading for images and iframes, which delayed their loading until they were needed. This feature helped in speeding up the initial load time of the pages.
- Database Optimization: I cleaned up the database by removing unnecessary data such as revisions, trashed posts, and expired transients. This helped in improving the overall performance of the site.
- CDN Integration: I configured WP Rocket to work seamlessly with my existing CDN, ensuring fast content delivery to visitors around the world.
- Heartbeat Control: I reduced the frequency of the WordPress Heartbeat API to save server resources and further optimize performance.
After WP Rocket:

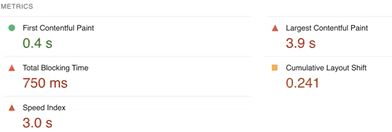
Fig – Dear Wishes Performance on mobile after tweaking WP rocket.

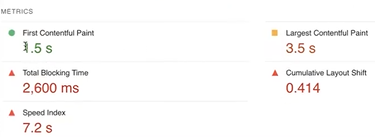
Fig – Dear Wishes Performance on laptop after tweaking WP rocket.
The performance improvements were remarkable. After optimizing DearWishes.com with WP Rocket, the average load time decreased to an impressive 1.7 seconds. My Google PageSpeed Insights score saw a significant boost, rising to 88/100 on mobile and 94/100 on desktop. Core Web Vitals also showed substantial enhancements:
- Largest Contentful Paint (LCP): 0.4 seconds
- First Input Delay (FID): 60 milliseconds
- Cumulative Layout Shift (CLS): 0.241
Business Impact:
The performance gains translated into meaningful business results for DearWishes.com:
- Page Views: Increased by 22% as visitors engaged more with the faster site.
- Bounce Rate: Decreased by 16% due to the improved user experience.
- Conversion Rate: Rose by 12%, leading to a noticeable increase in affiliate sales.
- SEO Rankings: Improved for key search terms, driving more organic traffic to the site.
Personal Experience With WP Rocket:
I was genuinely impressed with how easy it was to achieve these results with WP Rocket. The plugin’s user-friendly interface and comprehensive documentation made the optimization process a breeze. Plus, whenever I had questions, WP Rocket’s excellent customer support was there to help.
Using WP Rocket has been a game-changer for DearWishes.com. The plugin has not only improved my site’s performance but also positively impacted my business’s bottom line. I highly recommend WP Rocket to anyone looking to optimize their WordPress site’s speed and user experience.
Conclusion
WP Rocket is more than just a caching plugin; it’s a comprehensive solution for optimizing your WordPress site’s performance. With its user-friendly interface, powerful features, and excellent support, it’s a must-have for anyone looking to improve their site’s speed and user experience.
Don’t let slow loading times hold your site back. Try WP Rocket today and experience the difference for yourself. And remember, by using my affiliate link, you’ll not only get a fantastic tool but also support my efforts to bring you valuable content.






